「デザインができない自分には、プロレベルのウェブサイトなんて作れない…」
そんな思い込みを今日で終わりにしませんか?
MagicPath AIの登場で、この常識が完全に覆されました。Pietro Schirano(元Uber、元Facebook)が開発したこの革新的なAIウェブサイトビルダーは、自然言語でデザインを生成・編集し、ノーコードプロトタイプを瞬時に作成できる画期的なツールです。
実際に使ってみると、その威力に驚愕します。たった5分で、まるで数年の経験を積んだデザイナーが作ったかのような洗練されたウェブサイトが完成するのです。

1. MagicPath AIとは?革命的な特徴を解説
従来のウェブサイトビルダーの限界
あなたも経験したことがあるでしょう。
- WordPressのテーマ選びで数時間を浪費
- Wixの操作に慣れるまでの長い学習時間
- Figmaの複雑な機能に圧倒される日々
これらのツールは確かに優秀ですが、初心者にとって高すぎる壁が存在していました。
MagicPath AIが変える3つの革命
MagicPath AIは「会話型デザイン」という革新的なアプローチを採用しています。
1. 自然言語でのデザイン生成
- 「青をベースにした清潔感のあるコーポレートサイト」
- 「手書き風のかわいい個人ブログ」
- 「高級感のある黒をベースにしたポートフォリオサイト」
このような日本語の指示だけで、AIが理解し、即座にデザインを生成します。
2. 無限キャンバス機能
従来の制約されたテンプレートとは異なり、無限キャンバス上でデザインコンポーネントを自由に配置・編集できます。
3. リアルタイムプロトタイプ生成
ノーコードでプロトタイプを瞬時に作成し、実際の動作を確認できます。

開発者の想いと技術背景
Pietro Schirano氏は、UberやFacebookでの経験を活かし、「真に理解するAI」の開発に情熱を注いでいます。彼の目標は明確でした:
「専門知識がなくても、誰でも美しいデザインを作れる世界を実現したい」
この想いが、MagicPath AIの核心技術に反映されています。
2. なぜMagicPath AIが選ばれるのか?他ツールとの決定的な違い
競合ツールとの比較表
| 機能 | MagicPath AI | WordPress | Wix | Figma |
|---|---|---|---|---|
| 学習時間 | 5分 | 数週間 | 数日 | 数ヶ月 |
| 自然言語対応 | ✅ | ❌ | ❌ | ❌ |
| コーディング不要 | ✅ | △ | ✅ | ✅ |
| デザイン自由度 | 高 | 中 | 中 | 高 |
| 初心者向け | ✅ | △ | ✅ | ❌ |
実際のユーザーが感じる3つのメリット
1. 時間革命:従来の1/10の時間でプロ級デザイン
従来のツールでは、以下のような時間が必要でした:
- WordPress: テーマ選び(2時間)+ カスタマイズ(8時間)+ 調整(4時間)= 合計14時間
- Wix: テンプレート選び(1時間)+ 編集(6時間)+ 調整(3時間)= 合計10時間
MagicPath AIなら:
- 指示入力(1分)+ AI生成(2分)+ 微調整(2分)= 合計5分
2. ストレスフリー:技術的な壁がゼロ
「CSSって何?」「HTMLが分からない」「デザインセンスがない」
こんな悩みとは、もう無縁です。
3. 無限の可能性:創造性の制限なし
無限キャンバス上での自由なデザインにより、あなたの創造性に制限はありません。

4. MagicPath AIの始め方:登録から初回デザインまで
登録プロセス:3ステップで完了
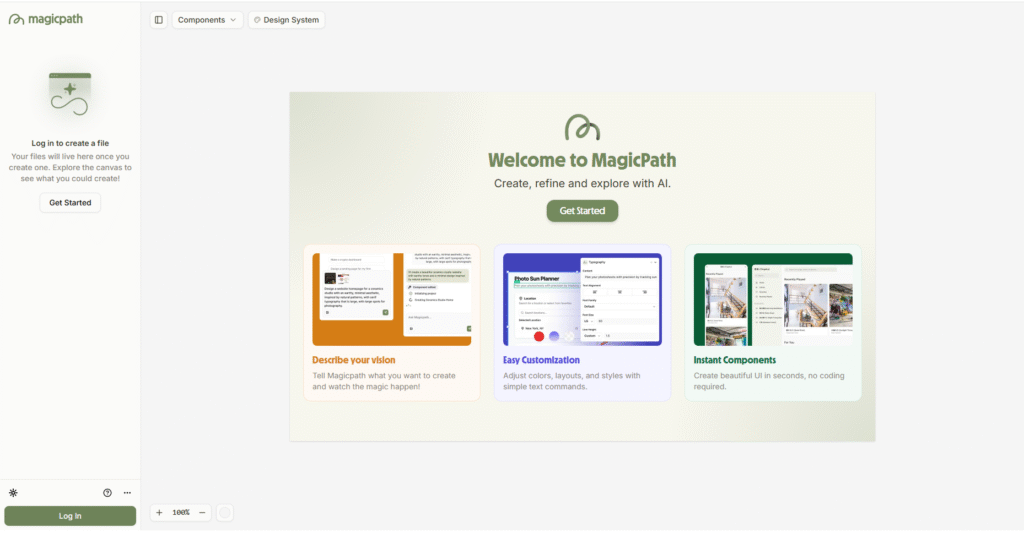
ステップ1:公式サイトへアクセス
MagicPath AI公式サイトにアクセスしてください。

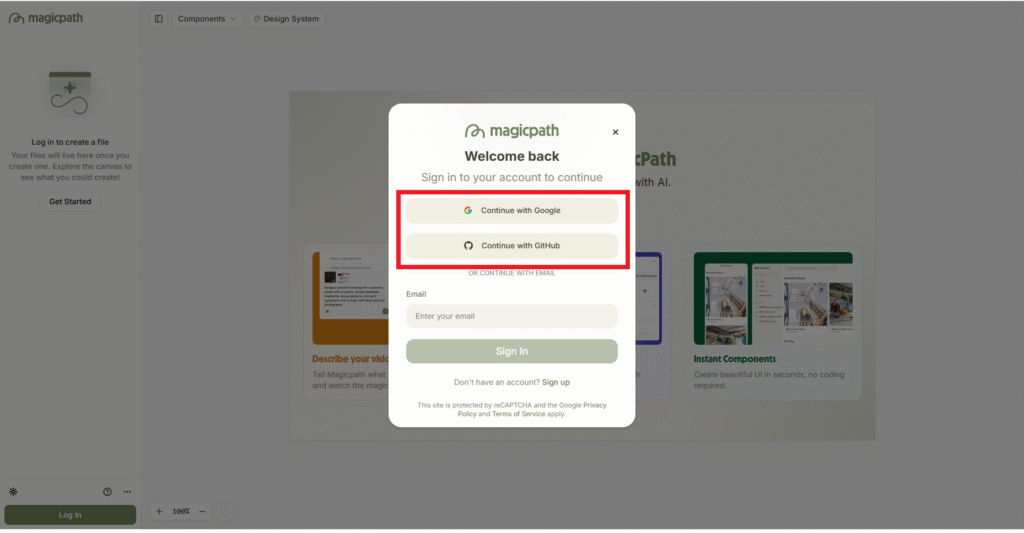
ステップ2:アカウント作成
アカウントの作成には、GoogleアカウントかGitHubアカウントが便利です。

ステップ3:ワークスペースの作成
ログイン後、最初のワークスペースを作成します。
5. 基本操作をマスター:自然言語でのデザイン指示
自然言語指示の基本パターン
ここからは実際に指示していきますが、日本語での指示が可能です。
ただMagicPathの操作UIは英語のままのようで慣れるまで少し使いにくいかもです。
パターン1:全体的な指示
「レストランのウェブサイトを作成してください。
温かみのある色使いで、メニュー、店舗情報、
予約フォームを含めてください。」
パターン2:具体的な指示
「ヘッダーに『美味しい料理と素敵な時間』という
キャッチコピーを大きな文字で配置してください。
背景は料理の写真を使用してください。」
パターン3:修正指示
「先ほどのヘッダーの文字色を白に変更し、背景画像を少し暗くしてください。」
効果的な指示のコツ
1. 具体性を重視
❌ 悪い例:
「かっこいいサイトを作って」
✅ 良い例:
「IT企業向けの信頼感のあるサイトを作成してください。
色は青をベースに、モダンなデザインでお願いします。」
2. 段階的な指示
一度に全てを指示するのではなく、段階的に進めることが重要です。
第1段階:全体構成の指示
「コーポレートサイトのトップページを作成してください」
第2段階:各セクションの詳細指示
「ヒーローセクションに会社のビジョンを表現する印象的なキャッチコピーを配置してください」
第3段階:微調整
「キャッチコピーのフォントサイズを少し大きくしてください」
3. 参考サイトの活用
「https://example.com のような雰囲気のサイトを作成してください。
ただし、色は緑をベースにしてください。」
よく使用される指示フレーズ集
デザイン全般
- 「モダンなデザインで」
- 「清潔感のある」
- 「温かみのある」
- 「プロフェッショナルな」
- 「親しみやすい」
色の指定
- 「青をベースに」
- 「パステルカラーで」
- 「モノトーンで」
- 「ビビッドな色使いで」
- 「落ち着いた色合いで」
レイアウト
- 「3カラムレイアウトで」
- 「グリッドレイアウトで」
- 「カード型デザインで」
- 「フルスクリーンで」
- 「左右対称に」

6. 応用テクニック:プロレベルのサイト作成方法
高度な自然言語指示テクニック
1. 感情を込めた表現
「このサイトを見た人が『信頼できる会社だ』と感じるようなデザインにしてください。
安心感と専門性を両立させたいです。」
2. ユーザージャーニーを意識した指示
「トップページから問い合わせまでのユーザーの流れを意識して、自然に誘導できるレイアウトに
してください。」
3. ブランドストーリーの組み込み
「創業50年の老舗企業の歴史と伝統を感じられるデザインにしてください。同時に、革新的な
技術への取り組みも表現してください。」
プロ級デザインの5つの秘訣
秘訣1:階層構造の明確化
「情報の重要度に応じて、視覚的な階層を明確にしてください。
最も重要な情報が一番目立つようにお願いします。」
秘訣2:余白の効果的活用
「十分な余白を確保して、上品で洗練された印象を与えるデザインにしてください。」
秘訣3:統一されたデザインシステム
「全ページで統一されたデザインシステムを使用してください。
色、フォント、ボタンのデザインを一貫させてください。」
秘訣4:マイクロインタラクション
「ボタンにホバー効果を追加し、ユーザーの操作に対してスムーズなフィードバックを提供してください。」
秘訣5:モバイルファーストデザイン
「スマートフォンでの表示を最優先に考慮し、レスポンシブデザインを適用してください。」
業界別デザイン戦略
医療・ヘルスケア業界
「医療機関のウェブサイトを作成してください。
清潔感と信頼性を重視し、患者さんが安心できる雰囲気を演出してください。診療科目、医師紹介、
予約システムを含めてください。」
飲食業界
「高級レストランのサイトを作成してください。
料理の美味しさが伝わる写真を効果的に使用し、特別な体験を提供する雰囲気を演出してください。」
教育業界
「学習塾のウェブサイトを作成してください。
親しみやすく、かつ信頼感のあるデザインで、保護者と生徒の両方に訴求できるようにしてください。」

7. 料金プランと無料版の活用法
料金体系の詳細分析
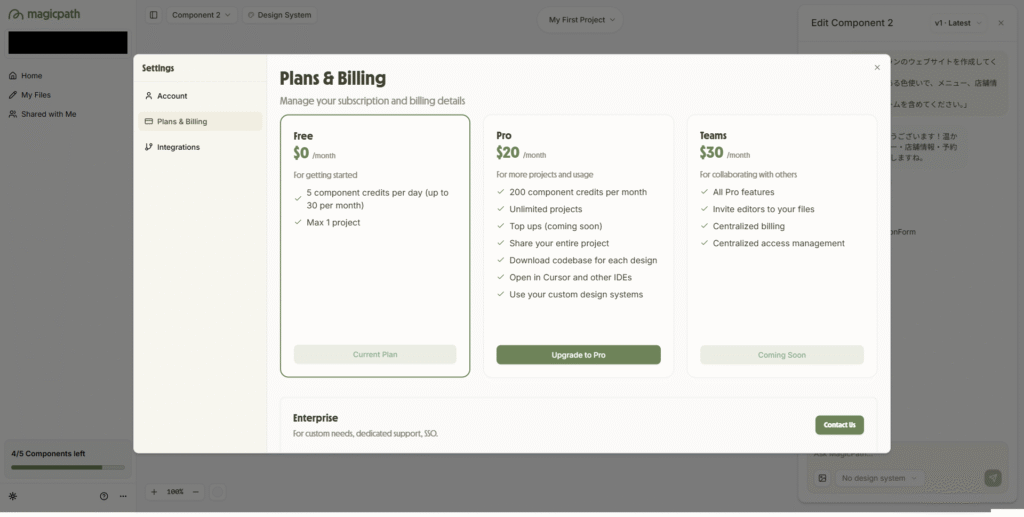
現在、MagicPath AIの料金プランは下記の通りです。
料金プラン

Free Plan(無料版)
- 無料
- 1日あたり5コンポーネントまで(月あたり最大30)
- プロジェクト数は1つまで
- 商用利用:不可
Pro Plan
- 月額 $20
- 月あたり200コンポーネントまで
- プロジェクト数:無制限
- プロジェクトの全体共有
- 各デザインのコードベースをダウンロード
- カーソルや他のIDEで開く
- カスタムデザインシステムの利用
- 商用利用:可能
Team Plan
- 月額 $30
- 全てのPro Planの機能
- ファイルに編集者を招待する
- 集中アクセス管理
無料版の最大活用法
1. プロジェクト管理の最適化
制限を効率的に活用:
- 1個目:メインプロジェクトの完成
- 2個目:実験的なデザインの検証
- 3個目:次月に向けた準備
2. 学習リソースとしての活用
無料版を使って、以下のスキルを磨きましょう:
- 自然言語指示の精度向上
- デザイン理論の理解
- ユーザビリティの基礎
3. ポートフォリオの構築
無料版でも十分に魅力的なポートフォリオを構築可能です。
有料版への移行タイミング
以下の状況になったら、有料版への移行を検討しましょう:
- 月間30個の制限に達することが多い
- 商用利用の必要性が生じた
- チーム機能が必要になった

8. よくある質問と解決法
技術的な質問
Q1: MagicPath AIで作成したサイトは、どのような形式でエクスポートできますか?
A1: 現在サポートされているエクスポート形式:
- HTML/CSS/JavaScript(スタンダード)
- React コンポーネント(開発者向け)
- PDF(プレゼンテーション用)
- PNG/SVG(画像形式)
Q2: レスポンシブデザインは自動で対応されますか?
A2: はい。MagicPath AIは自動レスポンシブデザインを標準搭載しています。
「スマートフォン、タブレット、デスクトップの
全デバイスで最適に表示されるように調整してください」
このような指示で、更に細かい調整も可能です。
運用に関する質問
Q3: 作成したサイトの修正は後からできますか?
A3: はい。MagicPath AIは非破壊編集を採用しているため、いつでも修正・変更が可能です。
修正例:
「昨日作成したサイトの問い合わせフォームに電話番号の入力欄を追加してください」
Q4: チームでの共同作業は可能ですか?
A4: Pro版以上でチーム機能が利用できます。以下の機能が含まれます:
- リアルタイム共同編集
- コメント機能
- バージョン管理
- 権限管理
Q5: SEO対策は含まれていますか?
A5: 基本的なSEO対策は自動で適用されます:
- メタタグの最適化
- 構造化データの追加
- ページ速度の最適化
- アクセシビリティの向上
更に詳細なSEO対策が必要な場合は、具体的に指示してください:
「SEOを重視したブログサイトを作成してください。
検索エンジンで上位表示されやすい構造にしてください」
トラブルシューティング
Q1: AIが指示を理解してくれない場合はどうすればよいですか?
A1: 以下の手順で解決できます:
- 指示をより具体的に
❌ 「いい感じに」
✅ 「プロフェッショナルで信頼感のあるデザインに」
- 段階的に指示
「まずは全体のレイアウトを決めて、その後に各セクションの詳細を調整しましょう」
- 参考例の提示
「Appleの公式サイトのような、ミニマルで洗練されたデザインにしてください」



コメント